Tech to the Rescue: Save Time with this Evernote to WordPress Workflow
I use Evernote to start all of my blog posts. I love it because it’s on my phone whenever I have five minutes, or an idea, or want to grab a photo or screenshot. I’m a fangirl of their mobile app. But getting those posts into WordPress – with screenshots and images – has required a lot of dragging, dropping, waiting and copying/pasting. I’m always on the lookout for workflows to simplify my time, so I’ve been looking to solve this.
You would think this would be simple and that somewhere, there is an up-to-date plugin that does it, but nope. (Up-to-date is the key hyphenated word there…)
Now if you want the rolls royce of content calendars, CoSchedule has this included in their premium levels. But I’ve been looking for a less pricey option (and I use Nelio Content Calendar for my blog calendar and social posts and love it).
After a lot of trial and error and realizing that spending over an hour moving posts from one to the other just wasn’t sustainable for my goals this year, I finally found a workaround that so far has seemed to save me at least 45 minutes per publishing post.
You want that, too?
This post will walk you through my entire process and the things you need to know (there are some limits to how this works), but if you want just the 1,2,3 of what you need, here it is:
- Create an IFTTT Applet: Add specific tag to a note in Evernote, create a post in WordPress.
- Download and install: QQWorld Auto Save Images Plugin to automatically save images to your media library
- Download and install: Find and Replace for Text Editing Chrome Extension to remove div tags from your WordPress draft
Here’s how it all came together:
Step 1: Getting the Post out of Evernote into WordPress with IFTTT
Getting the post transferred to WordPress is step one. I tried Zapier, which I love and use a lot, but it doesn’t pull the images over and the formatting in Evernote messes up. There have been a few different plugins but they weren’t continued, and the newest one to catch my eye Note2WP is perpetually “coming soon.”
However, IFTTT – a service similar to Zapier, does offer an “applet” that connects Evernote to WordPress. So I thought I’d test that out and see if I could get this to work.
The Applet that I use:
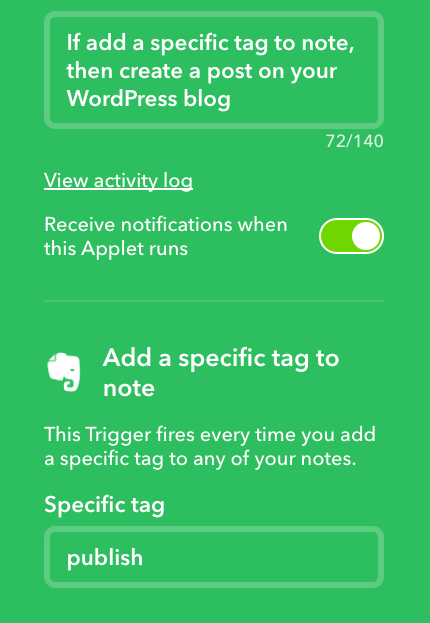
The specific tag I choose is “publish”:
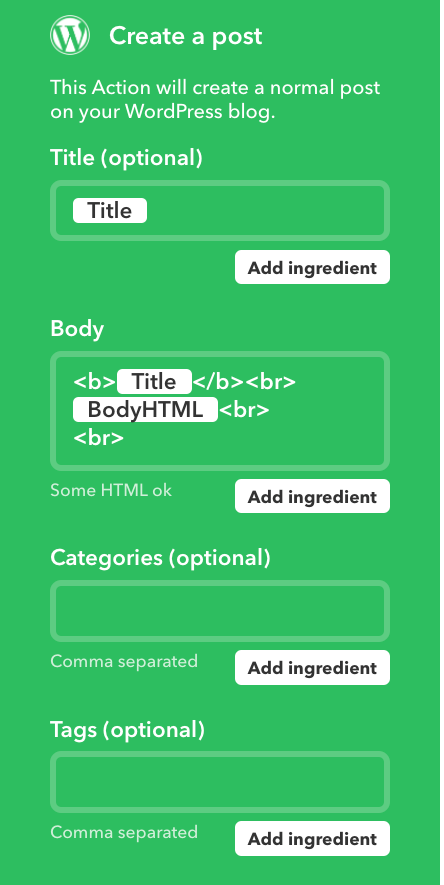
Then in WordPress, I select to create a post:
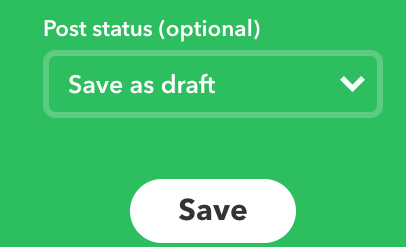
Make sure to select “Save as draft” because this post won’t be ready to publish without a few extra steps:
This is great! When the post comes over, the images are included and the basic structure of the post is intact. A huge improvement already.
There are Evernote Note Size Limitations on this applet
Not all my posts came over, and I couldn’t figure out why. Even as I’m building this post, I’m having some issues getting things to trigger correctly. I wasn’t getting much information in why the error messages were happening or why posts weren’t coming over, other than it was on the side of Evernote so I contacted IFTTT support to ask for their help.
They were able to tell me it was a timeout issue on the Evernote side. This made it easy to connect the dots between my posts (which are image heavy) and a limit on the post being uploaded out of Evernote for this applet to work. So keep this in mind. If you don’t use a lot of images, though, you shouldn’t hit any problems.
For instance, one post that did NOT work was my Quizzes with Interact review. It’s long with a lot of screenshots. I moved that over by splitting the post up (essentially writing it all as one, duplicating the note and removing half the copy on each post, then adding the tag.)
It was still faster in the long run than having to drag all the images over one at a time and copy and paste the content.
A post that did work with images is this one on 3 Awesome Things in this Def Leppard Facebook Customer Funnel any Brand Can Mimic. The gifs were added in WordPress, but you can see about how many images you can include before you break the applet.
This post? Nope. Not so much. I broke it up into three parts, and then they seemed to trigger over. When you do this, be sure not to tag your post until you’re done breaking it apart and deleting copy and images. You’ll have to do some trial and error to figure out just how many images you can get away with.
Sorry, applet. I’ll be nicer to you.
So, that said, I haven’t finished solving this workflow yet. There are still two major problems with how the content transferred over.
- images are not saved on my website, but on the IFTTT website
- Div tags are still present
Step 2: Save Images to the Media Library Automatically
Second problem from this fix: When the images come over from the IFTTT applet, they are embedded as IFTTT files with the source coming from their servers. I want them in my media library, and not pulling from someone else’s server.
To solve this part of the workflow, I discovered a plugin that will save images automatically to the media library: QQWorld Auto Save Images Plugin
The settings are easy:This works perfectly. Once I save the draft, the images are saved automatically into my media library. I will still need to go in and assign tags or meta information, but they are there. It’s a lot faster and has easily shaved 20-30 minutes down for my more image-heavy posts.
Once this is installed, you have to do nothing. As soon as the post is pushed over by IFTTT, the images automatically add to the media library.
Step 3: Removing the DIV tags w a Chrome extension
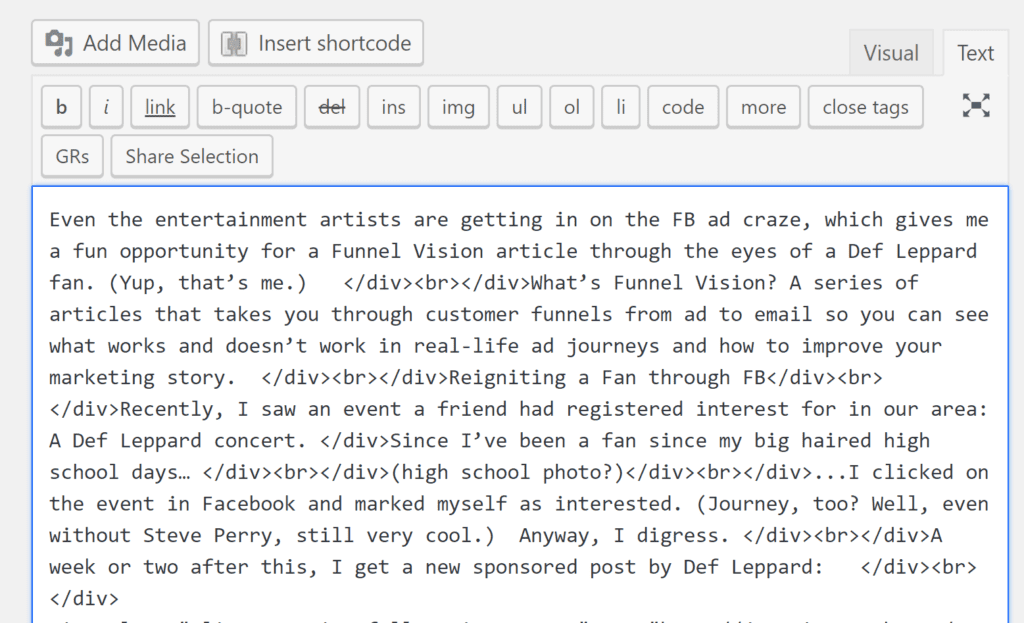
Evernote has its own formatting, which doesn’t completely go away when the post is pushed into WordPress. It leaves behind the div tags (like below), which will keep these posts from taking on the paragraph attributes from your website’s CSS file. That means that paragraphs won’t be spaced correctly and potentially other issues, so this is important from a flow/function side.
This is the last piece that needs a fix for this solution to save time and actually work. Going through line by line doesn’t cut it. There had to be a quick way to strip out the div tags (and by quick, I mean 10 seconds or less per post). Plugin searches didn’t really come up with anything, so I started looking for an enhanced search extension in the Chrome browser, and found this one: Find & Replace for Text Editing
If you use other browsers, look for something with the same functionality – it’s an enhanced search capability that allows for Search and Replace. Here’s a potential option for Firefox. (I haven’t tried that out, but test and try for your preferred browser.)
But for Chrome, Find & Replace for Text Editing extension works. Here’s how.
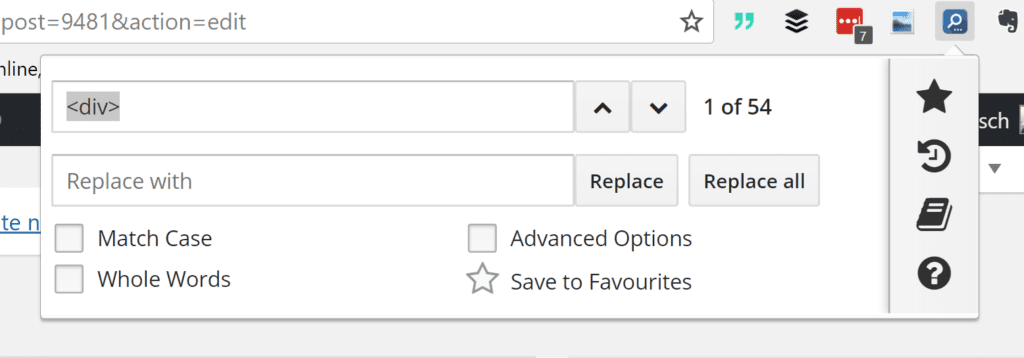
Install the extension, and this icon:
now shows in your browser bar:
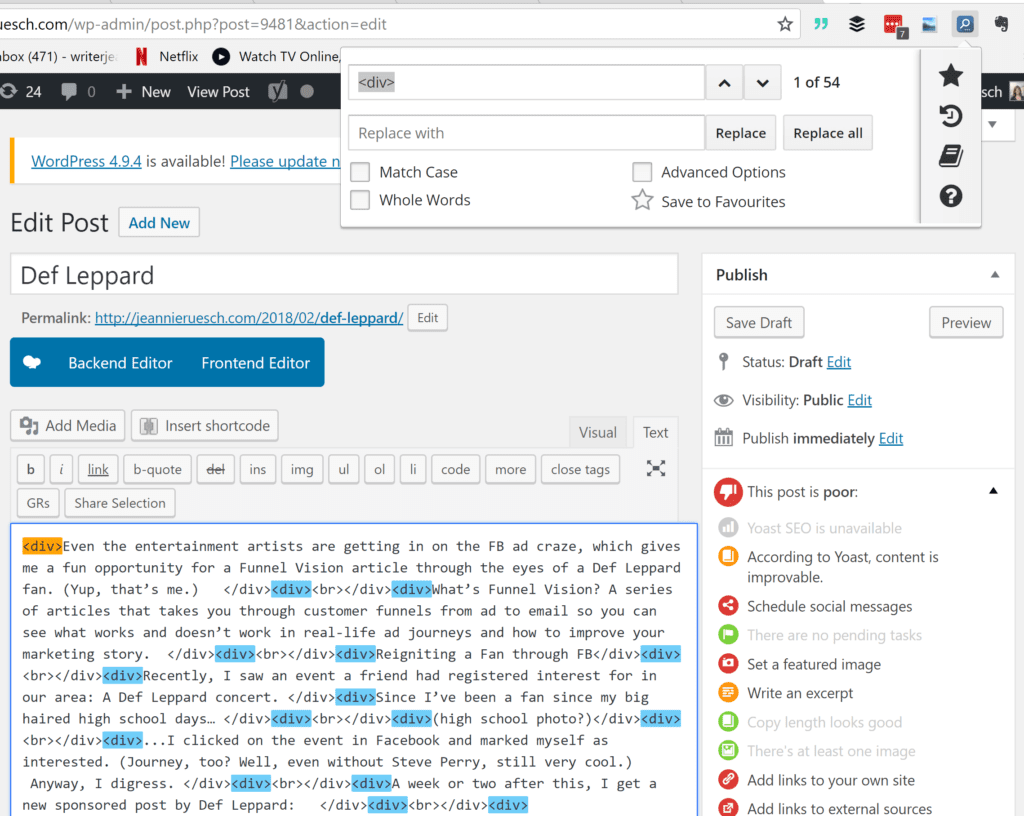
Then when you’re in the WordPress post, go to the “Text” side of your content:
Click in the text box and select all.
Go up to the Search icon on your browser and click to open.
Enter in the div with brackets in the “Find” field:
As you can see, all of the matches will be highlighted in your content. Leave the Replace with field empty and click on “Replace All” to replace this div tag with nothing in its place.
Voila – all the div brackets are gone.
You’ll need to do it again with the ending div bracket ( < / div > , as well, to remove them completely. This took about 15 seconds to do. Then your post is div free and will happily take on the formatting of your beautifully designed website.
The workaround Workflow
So this is my workaround. For posts with lots of screenshots and images, previously it has taken me upwards of an hour (or more) to get the whole thing copied over to WordPress, stitched back together and scheduled. With this workaround, most posts now take about 10 minutes to do all of that. Max. Even if I have to break the posts up, it’s still faster.
Yup I can live with that. BUT…
All you WordPress plugin makers out there…
I would love it if someone would come up with a valid plugin that works to bring Evernote to WordPress without the styling and imagery issues since even my beloved Zapier and IFTTT tools fail to quite do the full trick. And by valid, I mean one that works, is kept up to date, and is actually available to use. It needs to solve for these problems above.
If you need a beta tester? I’m your gal. Tweet me. Let me know you’ve got something in the works.
Featured image copyright: pongans68 / 123RF Stock Photo















Hi, thanks for this post.
Are updates supported ? : modified note => modified posts
Yann